Thinking about the advantage of bootstrap5
22 Feb 2024E37: Reflect on UI Frameworks
Introduce
This week, I have learned Bootstrap, a framework related to HTML and CSS. My impression was that it was as complex as a new programming language, but I think it is useful to have this knowledge.
What was the complication?
One of the most complex and difficult parts to learn and understand was the use of Bootstrap5 to build the general structure. I’m still learning and don’t know how far I can go with just raw HTML and CSS, but it is separate by the “row” and “col” to build parts of the webpage and use the “nav” to unify everything was so difficult and took a lot of time to built.
Why do people use Bootstrap5?
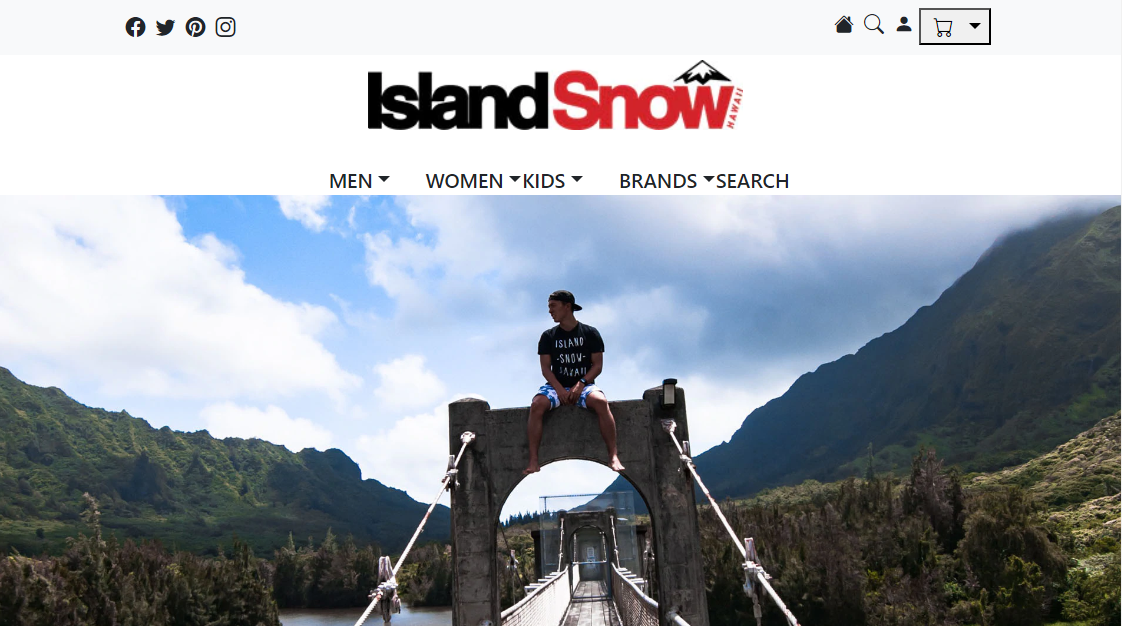
I will think about how Bootstrap5 is used as additional content to HTML, which is so complex and takes so much time to learn, understand, and be able to use. First of all, there are things that can be omitted or simplified by using Bootstrap5. For example, The next picture is the webpage which is being rebuilt by our practicing.

They have a navigation part on top and It has many icons to direct them to each social networking site. If I create these in raw HTML, I have to prepare the icon images one by one. However, Bootstrap5 has a collection of icons that can be used immediately without preparation! In addition, Bootstrap5 is also used in places like the menu bar in the middle section, it is all made in one place Instead of putting them one by one.
Conclusion
As mentioned in the previous section, the prospect of crafting web interfaces using raw HTML and CSS might seem viable, evoking a sense of creative freedom and autonomy. However, using a UI framework like Bootstrap5 may be suitable for reducing development time and simplifying. Not only these adavateges but also It could be avoiding complications when collaborating with others. These are connected to the code-standards that I mentioned in another essay, and may help to build a more visible and understandable development environment.